上回我们说了下文件下载的方式有哪些,这次我们从不同的环境下简单来说说文件上传的方式有哪些。
文件上传的方式
- Servlet2.5 方式
- Servlet3.0 方式
- SpringMVC 方式
案例实操
Servlet2.5 方式
文件上传涉及到前台页面的编写和后台服务器端代码的编写,前台发送文件,后台接收并保存文件,这才是一个完整的文件上传。
1) 前台页面
在做文件上传的时候,会有一个上传文件的界面,首先我们需要一个表单,并且表单的请求方式为 POST;其次我们的 form 表单的 enctype 必须设为”multipart/form-data”即 enctype=“multipart/form-data” 意思是设置表单的 MIME 编码。默认情况下这个编码格式是 ”application/x-www-form-urlencoded”,不能用于文件上传;只有使用了 multipart/form-data 才能完整地传递文件数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="uploadServlet" method="post" enctype="multipart/form-data">
文件:<input type="file" name="myfile"/>
<input type="submit" value="上传" />
</form>
</body>
</html>
12345678910111213想要获取更多Java相关的学习资料,加微信:lezijie007 暗号:999 你需要的通通有哦
2) 后台 commons-fileupload 的使用
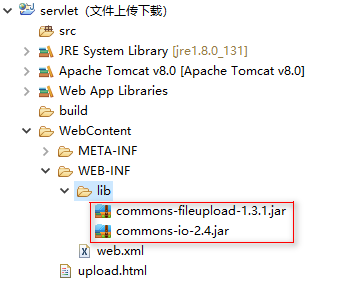
首先需要导入第三方jar包,https://static1.haohuo.net/uploads/files/2024/0617/2675992/2675992_ 下载 commons-io 和 commons-fileupload 两个jar的资源。解压并导入到项目中。commons-fileupload.jar 是文件上传的核心包 commons-io.jar 是 fileupload 的依赖包,同时又是一个工具包。

介绍一下使用到的几个核心类
DiskFileItemFactory – 设置磁盘空间,保存临时文件。只是一个工具类
ServletFileUpload – 文件上传的核心类,此类接收 request,并解析
ServletFileUpload.parseRequest(request); – List 解析 request
1、创建一个 DiskFileItemFactory 工厂类,并制定临时文件和大小
2、创建 ServletFileUpload 核心类,接收临时文件,做请求的转换
3、通过 ServletFileUpload 类转换原始请求,得到 FileItem 集合
4、遍历集合中的各个元素并处理
5、判断每个元素是否是普通表单项,如果是则按照普通表单项处理
6、如果不是普通表单项,则是文件,通过处理的方式进行处理(上传)
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设定编码,可以获取中文文件名
request.setCharacterEncoding("UTF-8");
// 获取tomcat下的upload目录的路径
String path = getServletContext().getRealPath("/upload");
// 临时文件目录
String tempPath = getServletContext().getRealPath("/temp");
// 检查我们是否有文件上传请求
// boolean isMultipart = ServletFileUpload.isMultipartContent(req);
// 1、声明DiskFileItemFactory工厂类,用于在指定磁盘上设置一个临时目录
DiskFileItemFactory disk = new DiskFileItemFactory(1024 * 10, new File(tempPath));
// 2、声明ServletFileUpload,接收上面的临时文件。也可以默认值
ServletFileUpload up = new ServletFileUpload(disk);
// 3、解析request
try {
List<FileItem> list = up.parseRequest(request);
if (list.size() > 0) {
for (FileItem file : list) {
// 判断是否是普通的表单项
if (file.isFormField()) {
String fieldName = file.getFieldName();
// 中文乱码,此时还需要指定获取数据的编码方式
// String value = file.getString();
String value = file.getString("UTF-8");
System.out.println(fieldName + "=" + value);
} else { // 说明是一个文件
// 获取文件本身的名称
String fileName = file.getName();
System.out.println(file.getFieldName());
// 处理文件名称
fileName = fileName.substring(fileName.lastIndexOf("\\") + 1);
System.out.println("old Name : " + fileName);
// 修改名称
String extName = fileName.substring(fileName.lastIndexOf("."));
String newName = UUID.randomUUID().toString().replace("-", "") + extName;
// 保存新的名称,并写出到新文件中
file.write(new File(path + "/" + newName));
System.out.println("文件名是:" + fileName);
System.out.println("文件大小是:" + file.getSize());
file.delete();
}
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
}
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354Servlet3.0 方式
使用注解 @MultipartConfig 将一个 Servlet 标识为支持文件上传。Servlet3.0 将 multipart/form-data 的 POST 请求封装成 Part,通过 Part 对上传的文件进行操作。
前台
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="uname"/>
文件:<input type="file" name="myfile"/>
<input type="submit" value="上传" />
</form>
</body>
</html>
1234567891011121314后台
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("上传文件...");
// 设置编码
request.setCharacterEncoding("UTF-8");
// 获取普通表单项参数
String uname = request.getParameter("uname");
System.out.println(uname);
// 上传文件
// 得到part对象 request.getpart(name):name代表的是表单中file元素的name属性值
Part part = request.getPart("myfile");
// 得到文件存放的路径
String path = request.getServletContext().getRealPath("/");
// 得到文件名
String fileName = part.getSubmittedFileName();
// 上传
part.write(path + fileName);
}
}
123456789101112131415161718192021222324SpringMVC 方式
Pom 文件修改 添加 commons-fileupload 依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.2</version>
</dependency>
123456789servlet-context.xml
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>104857600</value>
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
</bean>
123456789101112131415FileController
import java.io.File;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileController {
@RequestMapping("/uploadFile")
public ModelAndView uploadFile(HttpServletRequest request){
ModelAndView mv=new ModelAndView();
mv.setViewName("result");
MultipartHttpServletRequest mr=(MultipartHttpServletRequest) request;
MultipartFile multipartFile= mr.getFile("file");
String path=request.getSession().getServletContext().getRealPath("upload");
System.out.println(path);
if(null!=multipartFile&&!multipartFile.isEmpty()){
String fileName=multipartFile.getOriginalFilename();
try {
multipartFile.transferTo(new File(path,fileName));
mv.addObject("msg", "文件上传成功!");
} catch (Exception e) {
mv.addObject("msg", "上传失败!");
e.printStackTrace();
}
}
return mv;
}
}
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061前台表单
<form action="uploadFile" method="post" enctype="multipart/form-data">
<input type="file" name="file"/>
<button type="submit"> 提交</button>
</form>
1234567扩展~MIME
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
它是一个互联网标准,扩展了电子邮件标准,使其能够支持:
非ASCII字符文本;非文本格式附件(二进制、声音、图像等);由多部分(multiple parts)组成的消息体;包含非ASCII字符的头信息(Header information)。
这个标准被定义在RFC 2045、RFC 2046、RFC 2047、RFC 2048、RFC 2049等RFC中。 MIME改善了由RFC 822转变而来的RFC 2822,这些旧标准规定电子邮件标准并不允许在邮件消息中使用7位ASCII字符集以外的字符。正因如此,一些非英语字符消息和二进制文件,图像,声音等非文字消息原本都不能在电子邮件中传输(MIME可以)。MIME规定了用于表示各种各样的数据类型的符号化方法。 此外,在万维网中使用的HTTP协议中也使用了MIME的框架,标准被扩展为互联网媒体类型。
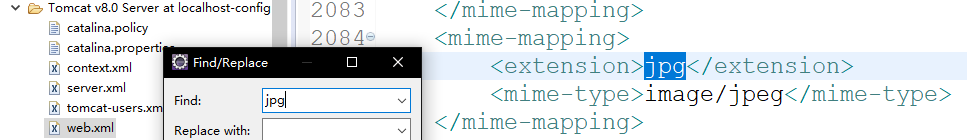
查看不同文件对应的 MIME 类型,推荐大家一种方式,以 Tomcat为例,它下面的 web.xml 文件可以查看所有的MIME类型,通过 Ctrl + F 搜索快速找到你想知道的文件对应的 MIME 类型。